5 Easy Accessibility Upgrades You Can Make Today
ADA guidelines are intended to help life easier and more productive for people with disabilities including visual, hearing or other impairments. ADA accessible websites help millions of people navigate the internet more easily every day.
What upgrades can I make to my current site to create an ADA accessible website?
Many people with disabilities use assistive technology to interact with their computers – these can include screen readers that read aloud web content for people who cannot see what is on the screen, screen magnifiers for people with certain types of low vision, and voice recognition software and selection switches for people who are unable use a keyboard or mouse.
A poorly designed website can throw up unnecessary roadblocks for people with disabilities who are trying to get information or make a purchase. Issues such as the text being too small or low contrast color combinations can make elements hard to read. Unnamed images and generic text links are almost useless when it comes to using a screen reader.
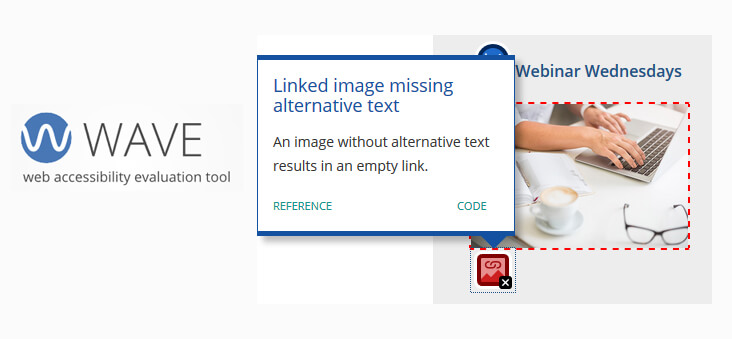
A great place to start on your journey to making your website more accessible, is to visit the Web Accessibility Evaluation Tool or WAVE website. WAVE offers an easy-to-use tool which allows you to enter your site’s address (URL) and it will highlight usability issues or errors. Here are a few of the common accessibility issues WAVE will highlight. These specific issues are relatively fast and easy to fix (depending on the site build, of course) and doing so will make it easier for more users to interact with your site.
1. Add ALT tags to your images and buttons
This one is an oldie but a goodie. An ALT tag (or alternate text tag) allows a computer screen reader program to describe the image to someone who isn’t able to see it. If left empty, the screen reader cannot read and relay the image content. We recommend reviewing your website’s media library and adding descriptive ALT tags to all the relevant images — images in pages, blog posts, diagrams, charts, etc. (you don’t really have to worry about background images or site structure images).
All buttons must have an ALT tag. Otherwise screen reader users will not know the button’s purpose. Even if the button graphic contains only text, it still requires an ALT tag because a screen reader cannot translate images of words into output. Here’s an example of an ALT tag for a button: ‘button to buy product X.’

A good ALT tag description would include text like this:
ALT TAG: “3d rendering of white and blue portable cordless megaphone isolated on a pastel pink background”
- Describe the image, and be specific.
- Keep your ALT tag text to less than 125 characters.
- Don’t start ALT text with “picture of…” or “Image of…” The screen reader knows the element is an image and will announce that before the description.
- Use your search keywords, but sparingly.

SEO BONUS: Taking steps to make your website accessible is also great for website SEO (search engine optimization). Adding relevant keywords to your image ALT tags and descriptions helps users find what they are looking for faster and easier. NOTE: Try to avoid ‘keyword stuffing’ as Google and other popular search engines will discount your page if you use too many of the same keywords.
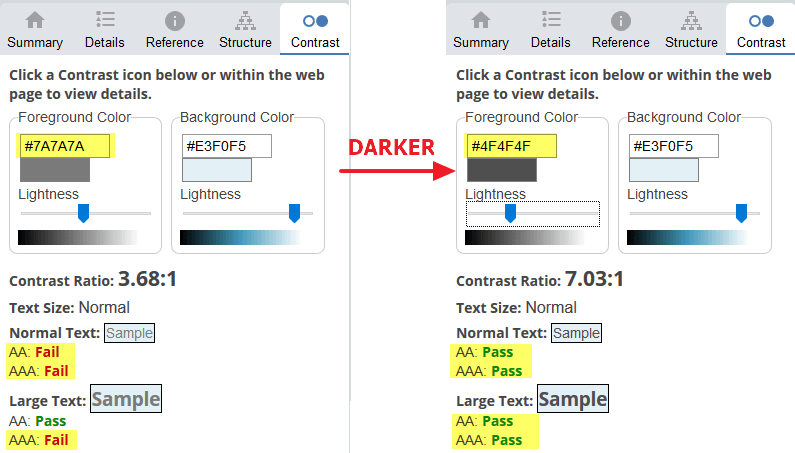
2. Improve text contrast
Assess the color contrast between all text and backgrounds on your website and make sure that the text is readable. This one might be a little tricky to assess with the naked eye, especially if you have good eyesight and a strong design brain! This is where the WAVE accessibility tool really comes in handy. It has a feature that allows you to change the color to make it more readable and changing the readouts from fail to pass. Another thing to keep in mind with contrast issues is that the font might be too small. If drastically changing the color of the text really ruins your design, take a look at increasing the font size to see if that solves the problem first.
The example below shows light grey, very small text on a light blue background. This fails the WAVE accessibility test. The screenshots below show how the WAVE feature allows you to change the colors and experiment with possible options.


3. Video & audio alternatives
According to video industry statistics on accessibility, 41% of videos are incomprehensible without sound or captions.
To further improve accessibility for website users, add transcripts for all video and audio content on your website. Transcripts should be clearly labeled and linked below the video/audio so that users have all forms available. Also, turn on closed captioning in the video settings in YouTube, Vimeo or wherever the video is hosted.
4. Relevant page titles
Each page of your website should have a unique and descriptive page title so that people can navigation intuitively and effectively.
SEO BONUS: This practice is also great for website SEO. Adding relevant keywords to your page titles helps improve click-through rates (CTRs), and drive more traffic to your website.
5. Give your links unique and descriptive names
When using links in your content, try to use descriptive text that says where the link will go. Using ‘click here’ is not very descriptive, and does not convey much to a user if they are using a screen reader.
Sighted users often scan a page for links to take them to other parts of a website; visually-impaired users can also use their screen readers to scan for links on a page. This can mean that screen reader users might not read a link’s surrounding text. Avoid using ‘read more’ or ‘click here,’ for links as these phrases provide no information or context. Use descriptive link text to explain a link’s context to the screen reader user.
For example, if you have a link that sends users to the ‘About Us’ page:
- Don’t use: “Click here to read about our company.”
- Do use: “To learn more about our company, read About Us.”
Making your website accessible is a work in progress
Bringing your website up to full ADA compliance can be a daunting task but it is important to start the journey. As you continue to update your website, be sure to always add ALT tags when uploading new images, and perform a quick contrast check when adding new text or graphic elements. Add transcripts for video and audio recordings, and include relevant page titles and descriptive link text. These adjustments will make your site more accessible and useful to your users, which in turn could mean more visitors staying on your site longer. It’s a win, win situation. After implementing these five easy upgrades, review your website again in the WAVE tool.

Using an Accessibility Tool
Depending on the results and your website goals, you may need to take it a step further to ensure more comprehensive ADA compliance by adding an accessibility tool to your site. In some cases where stricter guidelines need to be met, we can install a user-driven tool that allows viewers to tailor your site to fit their needs – enabling them to increase contrast, change font sizes, and streamline text so that they are able to interact with your site with greater ease.
Some tools also provide a certificate of compliance and free audits. Contact us to discuss if this would be right for your website needs.
About the Author:
I’m Jannah Lyon, the creative director and graphic designer for Placemaking Group with a focus on Website and Interactive Design. I keep my pulse on all things design that relates to small business marketing.
For more design ideas and a sample of projects I’ve completed visit our portfolio page, or connect with me on LinkedIn.